*介紹:JavaScript 中的類別 (Classes)
在 ES6 之前,JavaScript 使用函數來模擬類別,這樣的方式不直觀且不夠簡潔。ES6 引入了 class 語法,使得面向對象的編程更自然。class 是建立物件藍圖的語法糖,提供了更具可讀性和結構化的方式來創建物件。
*
基本語法
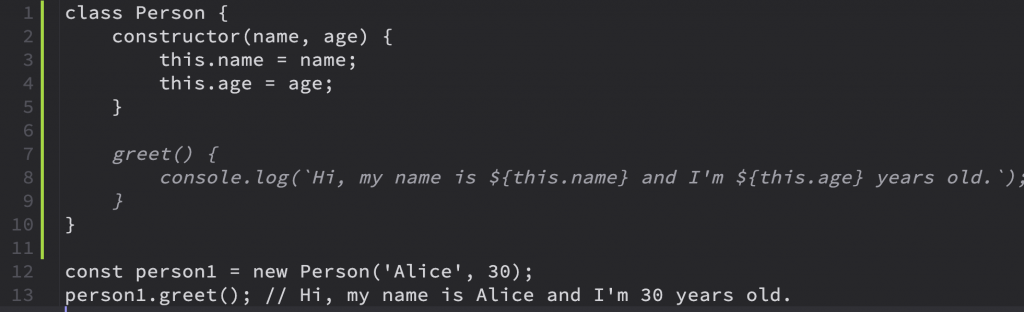
定義一個類別很簡單,使用 class 關鍵字即可。可以通過 constructor 方法來初始化對象的屬性:
constructor
constructor 是類別中的特殊方法,用於在建立對象時初始化屬性。每個類別只能有一個 constructor,如果不提供,JavaScript 會自動生成一個空的 constructor。
方法
在類別內,我們可以定義方法,這些方法會自動附加到類別實例上。像 greet() 就是一個普通的方法,它可以使用類別屬性進行操作。
結論
ES6 的類別語法讓面向對象的編程更加直觀,簡化了物件和方法的創建。這不僅提升了代碼的可讀性,也讓複雜應用的開發更容易維護。
